In den letzten Tagen habe ich mir über verschiedene Dinge, meinen Blog betreffend Gedanken gemacht. Daraus ist ein kleines Re-Design für Projectdream.de entstanden.

Project Dream Redesign 2013
Folgende Wünsche sollten das Redesign erfüllen:
- Mehr Emotion im Header
- Mehr responsive werden
- „
GoogleNutzer-freundlicher“ werden
Der neue Projectdream Header
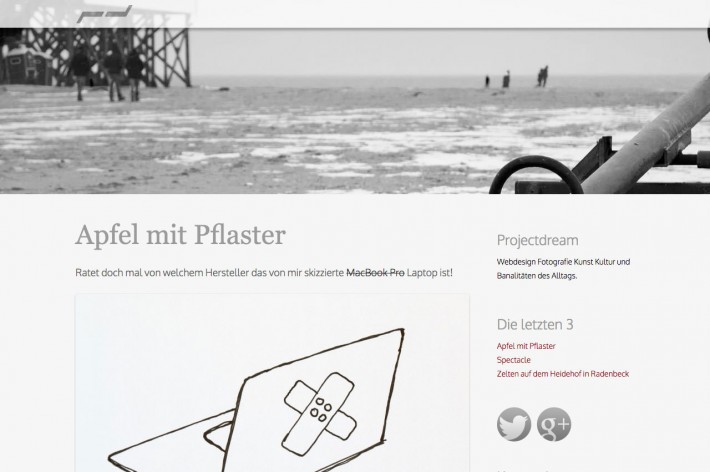
Anstelle des langweiligen grauen Streifens, habe ich mich zunächst für ein fröhliches Weiß entschieden. Dort fand sich auch ein Platz für das Logo, welches den Home-Link beinhaltet. Bei größeren Bildschirmen bleibt diese Leiste immer am oberen Bildschirmrand „kleben“.
Unterhalb dieser Leiste war es mir sehr wichtig endlich Emotion in Form eines Fotos zu platzieren. Gleichzeitig soll sich diese Emotion mit den Themen des Blogs (Webdesign, Fotografie, Kunst, Kultur und Banalitäten meines Alltags) auseinandersetzen. Aktuell zeigt das Foto einen Strand im Winter. Genau wie der weiße Streifen passt sich die Breite des Fotos an die Breite des Browsers an.
Leider gibt es einen kleinen Bug auf mobilen Endgeräten. Der z-index verursacht auf mobilen Browsern das ein oder andere Problem.
Responsive Webdesign
Das Blogdesign war bereits in der Vergangenheit responsive. Sprich das Design war nicht nur für den Computermonitor, sondern auch für mobile Endgeräte wie Tablets und Smartphones ausgelegt. Hier gab es einiges an den Feinheiten der verschiedenen Eigenschaften der unterschiedlichen Bildschirmbreiten zu feilen.
Für alle Smartphonenutzer wird nur der weiße Streifen und der Inhalt der Seite geladen. Wo wir gerade beim Thema sind, das Logo und die Social-Icons sowie das ein oder andere Foto sind Retina-Display-tauglich.
Angebot für den Nutzer
Ein Kollege wies mich darauf hin, daß es nicht hübsch sei, seine Besucher direkt mit einem Archiv alter Posts zu konfrontieren. Das habe ich mir eine Zeit lang auf der Zunge zergehen lassen und habe mich dazu entschieden das Archiv einfach zu löschen. Am gleichen Platz findet sich nun die Einleitung und direkt darunter die drei aktuellsten Artikel.