
expires
Der Turbo für Deinen Blog – 5 Tips WordPress schneller zu machen
In der letzten Zeit ist mir aufgefallen, daß mein WordPress-Blog nicht gerade performant ist und relativ langsam läd. Ich habe mich dem Problem angenommen und den Pageload halbiert.
1. Weniger ist mehr – Plugins deaktivieren
Plugins können überflüssige Datenbankabfragen oder unnötige Ladezeiten verursachen. Zu viele Plugins machen WordPress träge. Meine Empfehlung: So viele wie nötig, so wenige wie möglich. Vor der Deinstallation ist eine Deaktivierung der Plugins möglich. So kann festgestellt werden, ob man auf das Plugin verzichten kann. Ein netter Nebeneffekt von wenigen Plugins, die lästigen Updates reduzieren sich.
2. Caching aktivieren via .htaccess
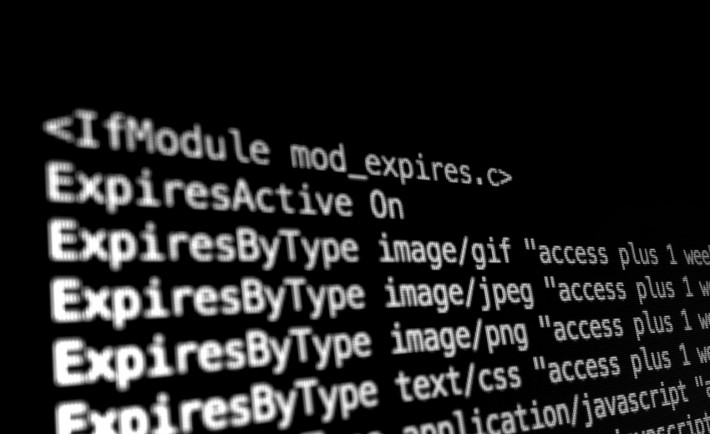
Möchte man Google-freundlich sein, so empfehle ich das Caching mittels expire-Einträgen in der .htaccess einzufügen. Das kann dann ungefähr so aussehen:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 1 week"
ExpiresByType image/jpeg "access plus 1 week"
ExpiresByType image/png "access plus 1 week"
ExpiresByType text/css "access plus 1 week"
ExpiresByType application/javascript "access plus 1 week"
ExpiresByType application/x-javascript "access plus 1 week"
</IfModule>
Hier wird dem Browser mitgeteilt, daß er eine Woche lang nicht prüfen muß, ob sich eine Datei vom jeweiligen Typ geändert hat.
Zusätzlich experimentiere ich gerade mit dem Plugin Quick Cache. Dieses Plugin legt ein Abbild jeder Seite in den Cache. Das erhöht noch einmal die Geschwindigkeit und macht WordPress schneller.
3. Bildkompression
Große Bilder sind zwar hübsch anzusehen, haben aber den Nachteil, daß sie die Ladezeit verlängern. Nachdem ich Fotos weboptimiert gespeichert habe drehe ich eine weitere Runde mit dem JPG-Kompressor JPEGmini bzw. dem PNG-Kompressor ImageOptim. Abseits vom lokalen Rechner ist es möglich Plugins zu verwenden, die diese Arbeit serverseitig erledigen (was aber im Zielkonflikt der vielen Plugins steht). Als gut geeignet empfinde ich WP Smush.it
4. Kein YouTube Embedding
Grob gesagt verursacht das Einbetten eines YouTube-Videos um die 250KB. Das kann vermieden werden! Einfach das Video nach dem Read-More-Tag:
<!--more-->
einbetten und schon wird es zunächst nicht geladen. Alternativ kann auch einfach mittels Link oder Screenshot vom Video auf YouTube verlinkt werden.
5.CSS- oder Java-Script-Dateien zusammenlegen
Unnötig viele HTTP-Requests vermeiden und zum Beispiel CSS-Dateien via Include zusammenlegen.
Ich freue mich auf weiteren Input von Euch zum Thema WordPress beschleunigen!