…um auf einer weiteren Seite nur eine bestimmte Kategorie anzeigen zu lassen. Zuerst der einfache Teil: Eine Kategorie aus dem Blog in WordPress ausschließen. Dazu einfach das Plug-In Ultimate Category Excluder installieren. Unter dem Menüpunkt Einstellungen kann dann bequem jede gewünschte Kategorie vom Blog ausgeblendet werden.
Um nun eine Kategorie in WordPress auf einer statischen Seite anzeigen zu lassen gibt es verschiedene Möglichkeiten. Um dieses Problem zu lösen habe ich mich durch verschiedene Foren gekämpft. Ein Vorschlag ist zum Beispiel ein neues Seiten-Template anzulegen, um dieses dann via php zu modifizieren, um nur eine bestimmte Kategorie anzeigen zu lassen. Das funktioniert so:
query_posts( array ( 'category_name' => 'auszuschliessendeKategorie', 'posts_per_page' => 10 ) );
Das ist sicherlich ein Weg. Allerdings ist das recht umständlich. Zudem bringt diese Methode ein paar inkonsistente Begleiterscheinungen mit sich. Die Titel der Artikel sind zum Beispiel nicht klickbar, so wie man es von Artikeln aus dem Blog gewöhnt ist. Aber auch hier gibt es Abhilfe:
<h2 class="entry-title">
<a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title();
?></a>
</h2>
An der Code-Stelle, die den Titel des Artikels generiert, muß der H2-Tag um obigen Code ergänzt werden. Ja, das ist auch ein Weg. Sehr interessant, wie man sich durch Suchergebnisse in seiner Denkweise beeinflussen lässt, um zur Lösung zu kommen.
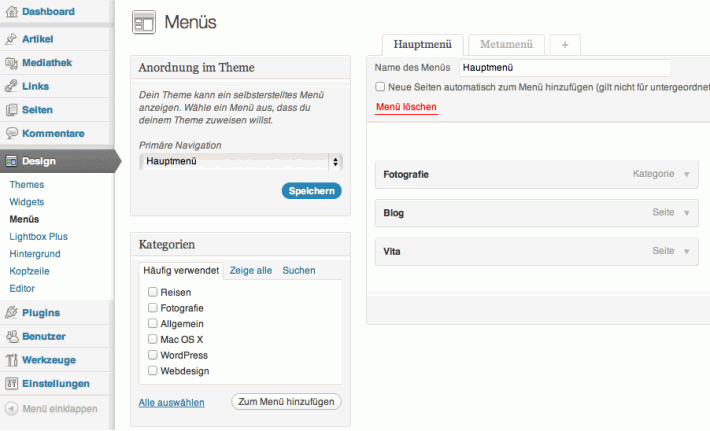
Jedenfalls kann man das alles getrost vergessen! Es geht viel einfacher. Im Menü Design den Punkt Menüs auswählen. Hier kann dann die Art des Menüeintrages modifiziert werden. Es kann zwischen Seiten, Artikeln, HTML-Links, Schlagwörtern und Kategorien ausgewählt werden. Fertig – so einfach kann’s gehen.